🗓️ 30 May 2021·🕑 9 min read
Cerita Proses Membangun Design System di Mamikos
Proses bagaimana saya beserta teman-teman di Mamikos membangun Design System.

Design by Mamikos Design Team
Tulisan saya di sini ditulis dari perspektif saya sebagai developer, karena UI designer sudah jelas punya masalah dan proeses yang berbeda. Selain itu saya juga belum melakukan interview ke UI designer, hehe.
Table Of Contents
Alasan dibuatnya Design System
Kalau kamu seorang Front-End Engineer, kamu pastinya sadar kalau kita sekarang berada di era komponen. Sekarang semuanya serba komponen karena memang dengan memecah UI menjadi komponen yang kecil-kecil, memudahkan kita dalam menyusun sebuah UI yang lebih besar.
Konsep komponen inilah yang tim Mamikos terapkan dari tahun 2016 sampai sekarang, dimana dalam implementasinya mempercayakan VueJS karena lebih mudah diaplikasikan ke project yang sudah ada, dan learning curve yang lebih rendah daripada framework sejenis seperti React.
Sampai tulisan ini ditulis, kami masih nyaman dengan UI berbasis komponen, karena komponen yang sudah dibuat bisa dipakai berulang-ulang.
Masalah datang ketika tim di Mamikos makin banyak, dipecah menjadi beberapa squad, dan project baru bermunculan. Bahkan, sekarang kurang lebih ada 6 project berbeda yang dikerjakan tim yang berbeda.
Konsep re-usable komponen yang harusnya bisa memudahkan pekerjaan pun tidak bekerja secara maksimal, bahkan sekarang ada 6 komponen button yang punya tampilan yang sama. Karena memang komponen nya hidup di tiap project.
Masalah yang lain, ketika project A udah punya komponen X, trus ternyata project B, C, dan D butuh komponen yang sama, maka project-project itu harus bikin komponennya dari awal / copy paste dari project A.
Selain itu, ketika ada perubahan UI, susah sekali mengatur semua project buat dapet perubahan UI yang sama.
. . .
Design System Sebagai Solusi
Di pertengahan tahun 2020, kami memutuskan buat membangun sebuah Design System sendiri, dengan harapan kami bisa punya single source of truth buat tiap komponen, UI yang lebih konsisten, dan mengurangi membuat komponen yang sama berulang-ulang.
Setelah melalui beberapa proses, kami memberi nama Design System kami dengan nama Bantal Guling karena memang bantal dan guling identik dengan anak kos.
Lalu, karena Engineer gak mau nama library nya kepanjangan, maka kami singkat jadi BanGul 😅
. . .
Principles

Gambar 1: Principles Illustration
Sebelum memulai men-develop Design System, hal yang pertama kali kami lakukan adalah menentukan principle developer BanGul dulu.
Kenapa membuat principle menjadi prioritas pertama kami? Karena tanpa principle yang jelas, tiap developer yang ikut mengembangkan BanGul bakal punya mindset sendiri tentang bagaimana mereka harus mengembangkan BanGul.
Berikut ini beberapa principle yang kami pakai dan harus ada di kepala setiap developer BanGul:
Kami membuat principle ini berdasarkan interview ke beberapa frontend developer di Mamikos, sehingga principle yang kami buat memang relevan dengan masalah yang mereka alami.
Fokus ke kebutuhan developer
Kami ingin supaya developer yang pakai library BanGul nanti nyaman ketika pakai BanGul buat mengembangkan produk Mamikos, entah itu ketika pertama kali pakai, ataupun kesekian kalinya.
Nyaman disini artinya, kami harus berusaha supaya BanGul mudah dipakai tapi fitur tiap komponen tetap lengkap. Selain itu kami juga harus selalu memprioritaskan komponen yang memang dibutuhkan terlebih dahulu.
Stabil dan konsisten
Kami juga harus berusaha memastikan BanGul stabil dan pattern tiap komponen selalu konsisten. Karena kalau BanGul sendiri gak stabil, gak ada developer di Mamikos yang mau pakai dan akhirnya mereka bikin komponen mereka sendiri-sendiri.
Mempercepat development
Kami juga harus memastikan komponen yang dibikin nanti memang bisa mempercepat pekerjaan temen-temen engineer yang lain, jadi mereka bisa fokus ke fitur yang dikerjakan dan gak perlu memikirkan untuk membuat komponen yang sudah BanGul sediakan.
. . .
Pemilihan Teknologi

Gambar 2: Ilustrasi Pemilihan Teknologi
Setelah kami punya principles yang jelas, kami juga harus menentukan teknologi apa aja yang dipakai untuk membangun BanGul. Cara kami memilih teknologinya dibagi jadi dua tahap:
Teknologi yang familiar
Sebagai informasi, tim yang bertugas mengerjakan BanGul adalah tim Core Front-End saja (termasuk saya). Tapi, walaupun yang mengerjakan dari Core Team, kami ingin supaya kedepannya teman-teman dari tim lain bisa berkontribusi mengembangkan BanGul.
Membuka kesempatan bagi teman-teman yang lain supaya bisa berkontribusi artinya kami harus memastikan BanGul mempunyai learning curve yang rendah. Jadi, teman-teman yang lain harusnya cukup pakai ilmu yang sudah mereka tau buat bisa ikut berkontribusi.
Supaya hal ini bisa ter-realisasi, kami harus memakai teknologi dan arsitektur yang kami semua cukup familiar dan pakai di Mamikos. Untuk itu, kami harus memetakan apa saja library, framework, arsitektur, dan gimana struktur komponen di semua project Mamikos, lalu memilah mana saja yang paling banyak digunakan. Dari hasil pilah-pilah itu lah teknologi yang dipakai ditentukan.
Me-riset project lain
Setelah tau teknologi apa aja yang mau kita pakai di BanGul. Kami masih perlu meriset lagi bagaimana sebuah UI library/framework pada umumnya dibangun dengan melihat beberapa project Open Source seperti Polaris, Pajama, Primer-React, dan lain-lain.
Step ini juga penting kami lakukan karena ini pertama kalinya kami membuat sebuah UI framework.
Di sini kami melakukan riset ke beberapa framework populer yang arsitekturnya mendekati dengan arsitekturnya project Mamikos dan lalu kami jadikan referensi ketika proses development.
. . .
Development
Proses development komponen-komponennya sendiri cukup standar, sesama developer BanGul akan melakukan Code Review antara satu sama lain untuk tiap komponen yang selesai dibikin.
. . .
Testing
Untuk memastikan library BanGul stabil dan sesuai dengan design yang sudah dibikin oleh Designer, kami menerapkan beberapa metode testing:
- Visual Testing
- Unit Testing
- Manual Testing (Validasi design oleh Designer)
Visual Testing
Jenis test yang pertama kami pakai adalah Visual Testing. Kami ingin supaya perubahan pada kode yang kami lakukan gak menyebabkan perubahan tampilan yang gak diinginkan.
Cara kerja Visual Testing adalah meng-capture semua komponen yang telah kami buat menjadi berupa kumpulan gambar.
Selanjutnya, ketika kami melakukan perubahan kode, lalu test runner dijalankan, ia akan meng-capture semua komponen menjadi kumpulan gambar lagi dan membandingkan semua gambarnya dengan yang sudah di capture sebelumnya.
Dengan begini kami bisa tau semua perubahan yang terjadi, dari perubahan yang disengaja dan tak disengaja.
Gambar 3: Visual Testing
Kenapa ini penting? Karena kami membuat lebih dari 40 komponen dan tentu kami gak akan sanggup secara manual selalu memastikan semua baik-baik saja tiap ada perubahan kode.
Unit Testing
Tujuan Unit Testing ini buat memverifikasi tingkah laku tiap komponen. Tingkah laku di sini contohnya seperti ketika kita melakukan interaksi ke komponen misalnya klik, hover, focus, dll.
Selain itu, dengan unit testing juga bisa melakukan test ke logic internal tiap komponen.

Gambar 4: Unit Testing
Validasi Design
Selain test yang bersifat otomatis seperti di atas, kami juga meminta approval dari Designer untuk memastikan komponen yang kami buat sudah sesuai design.
. . .
Dokumentasi
Komponen yang udah dibikin bakal susah dipakai tanpa adanya dokumen yang jelas. Jadi, sudah pasti kalau bagian ini merupakan bagian yang sangat penting.
Menurut kami, beberapa poin yang harus ada di sebuah dokumentasi yaitu:
- Cara install dan cara upgrade BanGul
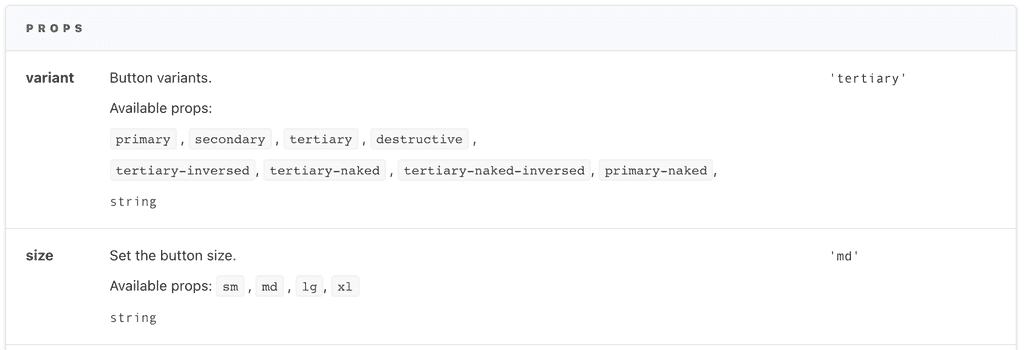
- Cara pakai dan property apa aja yang tersedia di tiap komponen

Gambar 5: Property yang disediakan
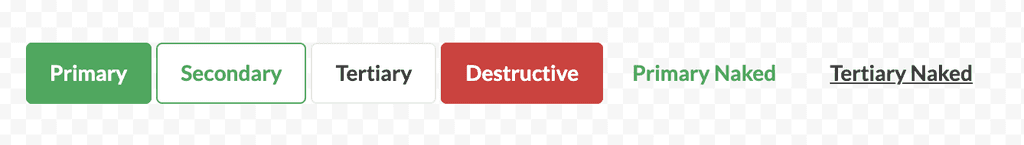
- Variasi yang tersedia di tiap komponen

Gambar 6: Variasi Komponen Button
-
Transparansi informasi tiap adanya penambahan dan perubahan fitur via Release Note / Changelog.
-
Satu halaman interaktif khusus tiap komponen. Kami menyebutnya “playground”.
Gambar 7: Demo Playground
Perkara dokumentasi ini sebenarnya juga bukan hal yang simpel untuk dibikin, karena kami harus memperbarui dokumentasi setiap ada komponen yang update.
Untungnya untuk hal ini, kami cukup dimudahkan karena kami memilih Storybook untuk membuat dokumentasinya.
. . .
Design Sync Meetup

Gambar 8: Design Sync Meetup
Tentunya, design yang udah dibikin UI Designer bukan design yang sekali jadi, tapi designnya akan selalu ada perubahan karena memang menyesuaikan kebutuhan bisnis Mamikos.
Selain itu, Design System yang dibangun juga melibatkan banyak pihak, seperti UI designer, Android Developer, iOS Developer, Web Frontend Developer, bahkan Engineering Manager.
Dengan kombinasi tim antar role seperti ini akan cukup sulit menjaga kami semua tetap tetap di satu pemahaman yang sama untuk tiap komponennya, terlebih lagi jika ada update design. Karenanya, kami berinisiatif mengadakan meeting mingguan yang bertujuan untuk diskusi dan update progress tiap tim seminggu sekali dan biasanya meeting ini berlangsung kurang lebih 2jam.
. . .
Merilis Library
Kami membuat jadwal rilis fitur baru tiap dua minggu sekali jika memang ada fitur baru atau update design dari designer. Selain itu, metode versioning yang kami pakai menggunakan Semantic Versioning, karena kami lihat ini sudah cukup efektif buat tim kami.
. . .
Apa yang saya pelajari
Dari yang saya pelajari, komunikasi merupakan hal yang sangat krusial ketika membangun Design System. Membangun Design System bukanlah perkara mudah karena melibatkan banyak pihak dalam pembuatannya, oleh karena itu salah satu kunci suksesnya sebuah Design System adalah komunikasi.
Buruknya komunikasi dan gagalnya menyatukan pemahaman di tiap pihak bisa berdampak tidak terpakainya komponen atau bahkan Design System yang sudah dibuat.
Tentu, Design System Bantal Guling jauh dari kata sempurna, mungkin ada beberapa proses yang kurang atau mungkin tidak efektif. Tapi, Saya dan tim Design System Mamikos belajar banyak dari proses ini dan berusaha membenahi apa-apa saja yang bisa ditingkatkan.
. . .
Terimakasih sudah membaca, semoga tulisan ini bermanfaat.
Komentar